10.09.19
5 Easy Website Items You Can Check Right Now
Your website is an important resource for your company as well as your customers. Knowing what items to check and when it is time to make updates can be a daunting task. So we put together a short list of 5 website items you can check right now, to get a gauge on your website and areas that could use improvement:
5 Easy Website Wins You Can Check Now:
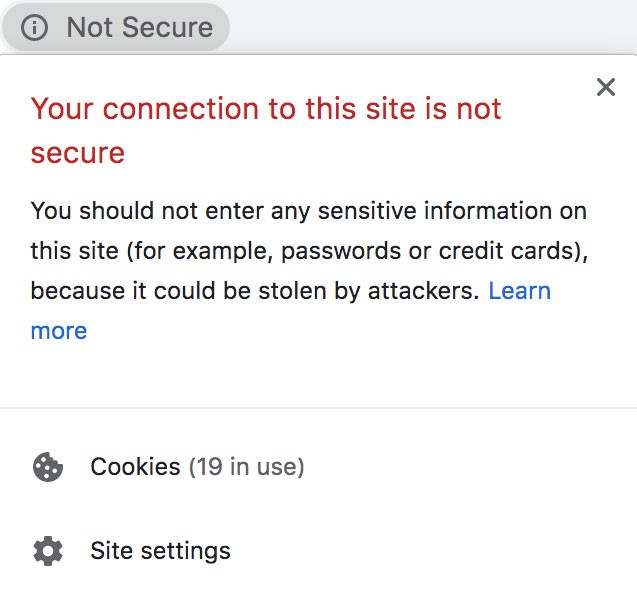
1. SSL Certificate
Secure Sockets Layer (SSL) are used to create a secure connection for users when they take an action on your site like; credit card transactions, password logins, form submissions, etc. This is an important factor on your website for two reasons: 1) It will give your website an added layer of security and 2) Google prioritizes websites that have an SSL certificate. This means your site will rank higher when you add one.

There are several types of SSL Certificates, but your typical certificate can cost anywhere from $75-$100 per year depending on where it is purchased. You can usually buy them from your domain provider. We recommend GoDaddy and MediaTemple.
Depending on the certificate and your host, these can be tricky to install and can affect the contents on your website if installed incorrectly. So always check your site for functionality issues afterward. We absolutely recommend having a professional handle installation for a smoother process. If you would like to learn more about SSL Certificates or have us install one for on your website you can download our one page PDF below.

2. Favicon
Favicons are the tiny images you see on the lefthand side of your browser when you open a window. Favicons are used to give a visual representation of the site being visited.

Having a favicon won’t negatively or positively impact your website, but from a branding and identification perspective, they are important for people to quickly and easily recognize your business. This is a good way to make your site feel whole if you don’t have one already. These are relatively simple to create and install, you can check out this online favicon generator here. Or if you want us to take stab at creating a cool symbol for your brand, click here.
3. Copyright
You can check your copyright down at the very bottom of your website. In the footer section, you will see the Copyright symbol and the current year (hopefully).

This is another small item but it is important for two reasons, 1) the legal aspect of it stating that the material displayed throughout the site is not to be used without permission of the owner. And 2) it is a good way to let people know that your company is on top of the things that concern the business.
4. Mobile Responsive
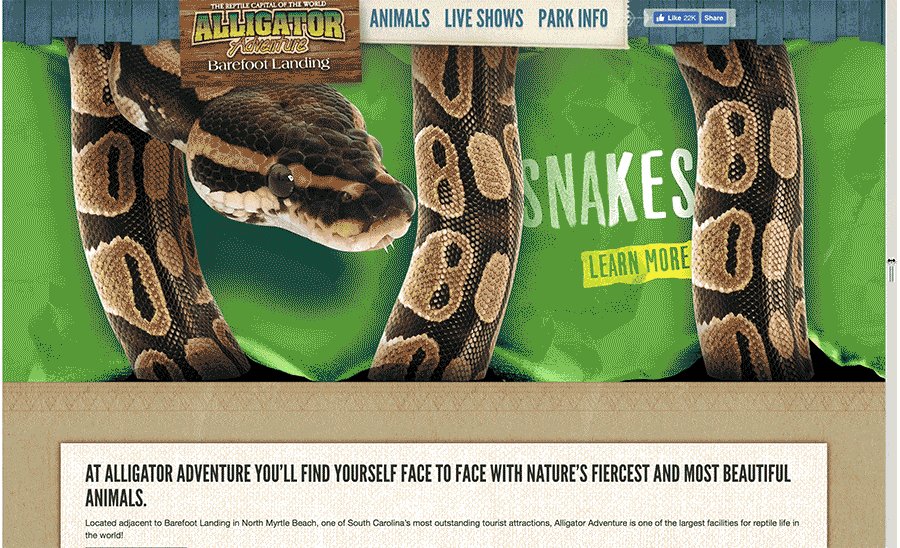
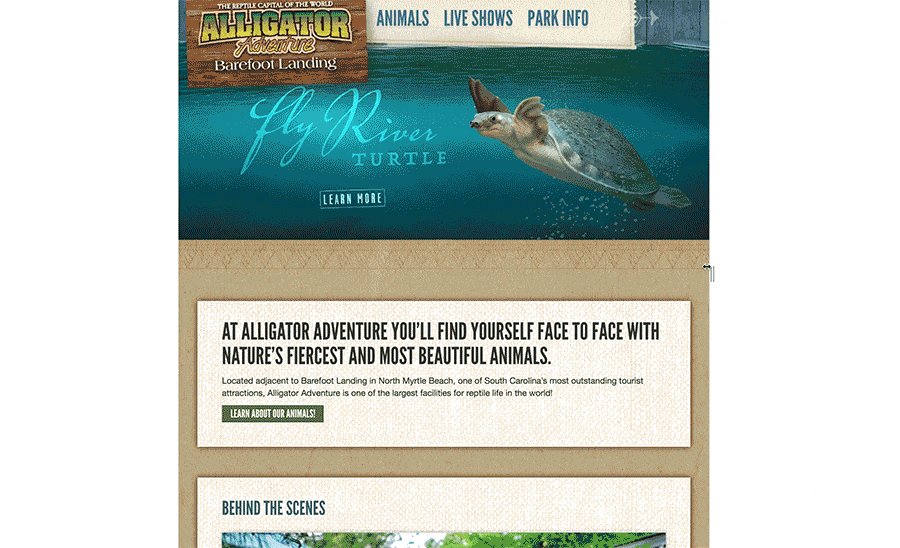
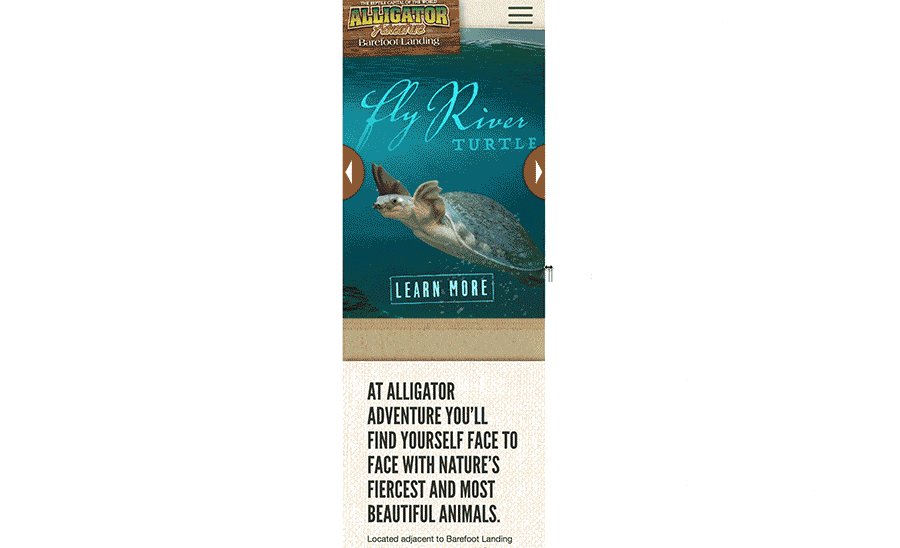
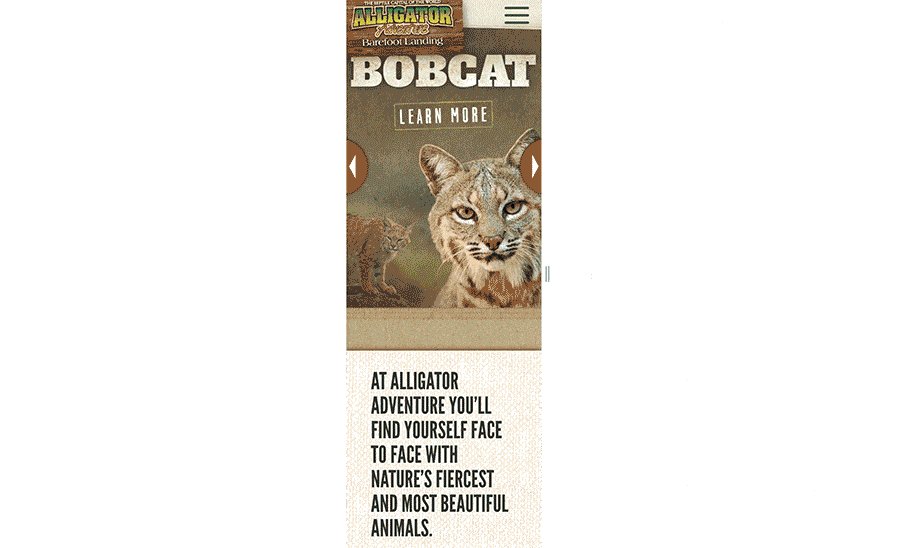
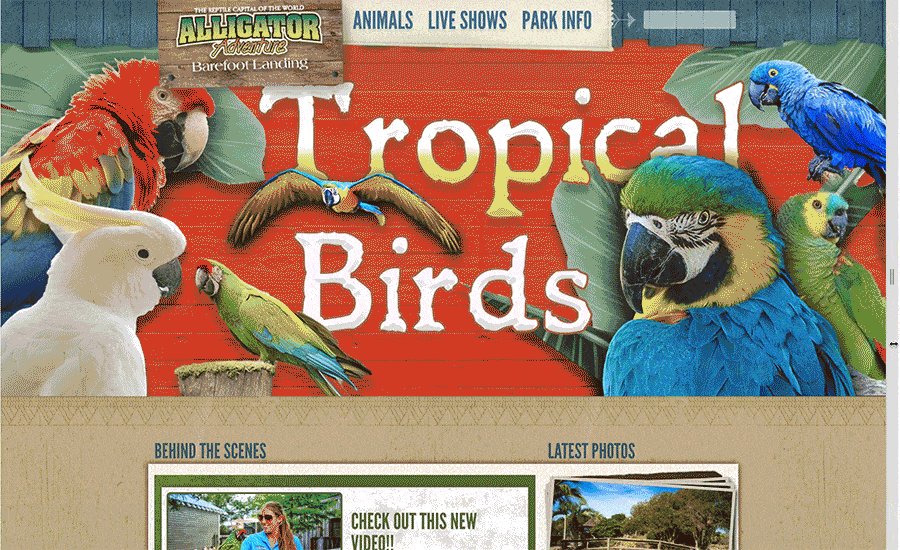
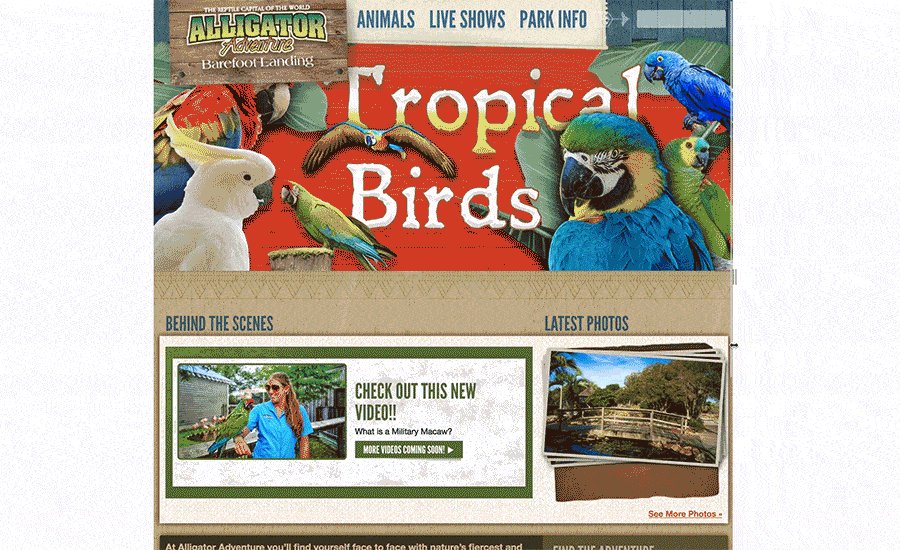
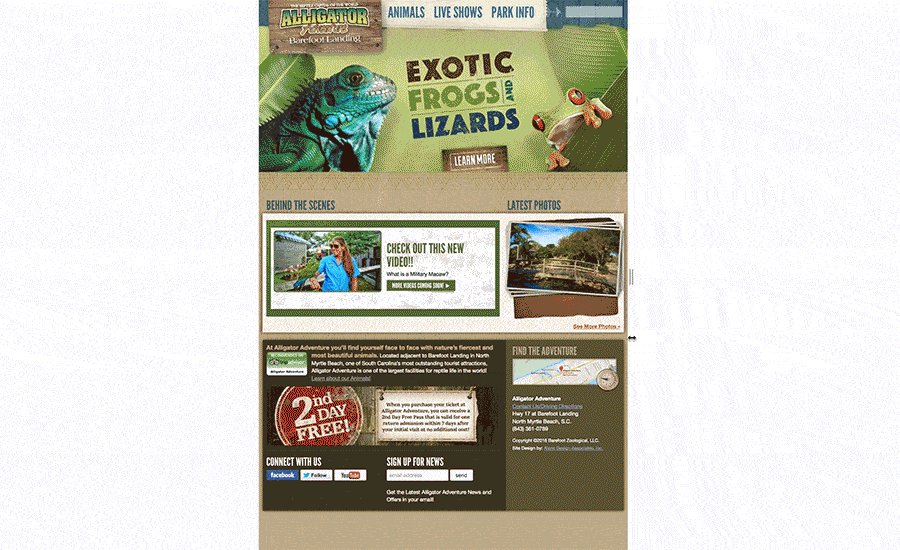
As more and more people use their phones to search, you will want to make sure your website looks presentable on mobile. A quick and easy way to do this (if you are at your desk) is to open your website and drag your mouse to bring the page width in. If your website “responds” to the changes in the size of the browser then you know your website is mobile responsive (like below):

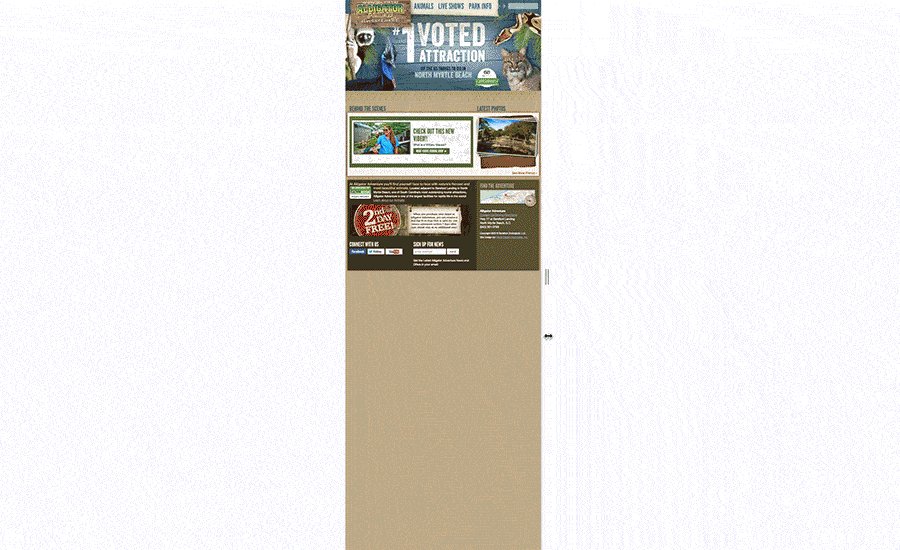
If your website doesn’t respond to the shrinking window, then it is not responsive and won’t format correctly when a user lands on your website while on their phone. Below is an example of what a website will look like if it is not mobile responsive. As you can see, when the window size decreases, the elements on the page get smaller instead of adapting to the new size. Below is how Alligator Adventure’s site used to look before we updated the design to be mobile responsive. If you need help making your website mobile friendly, click here to get in touch with us about mobile responsive web design.

5. Logo link to the homepage
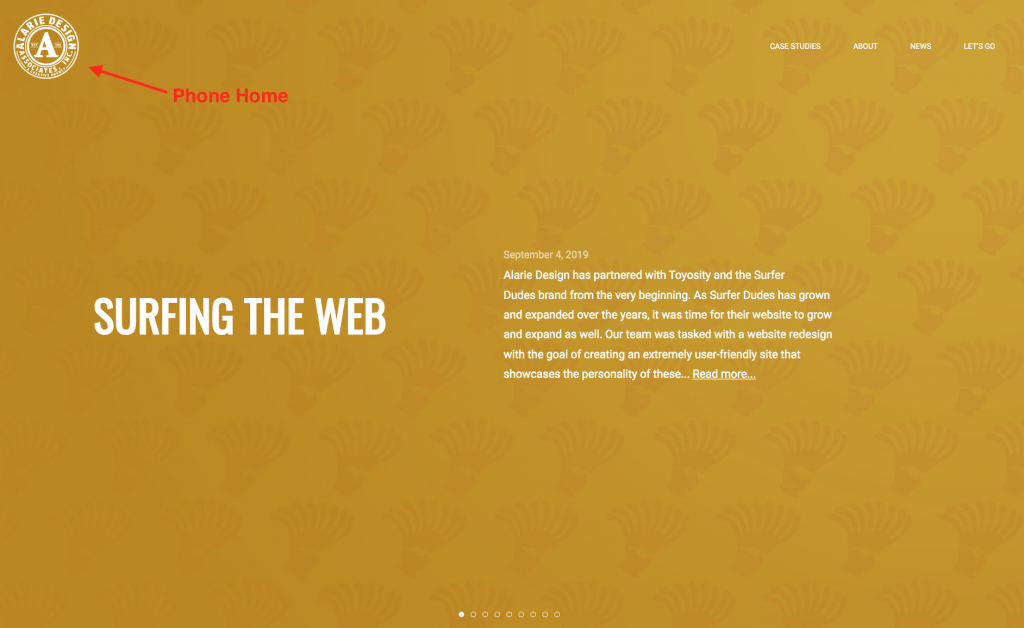
It is customary nowadays for the logo that appears throughout your website to act as a “Home” button. Users expect to be taken back to the homepage when they click on the logo, so this is a quick and easy User Experience (UX) win if you are not currently doing this.

Now that you have checked these items on your website, you should have a good idea of things you can do to improve. Feel free to contact us below or give us a call to help improve your website today!
RECENT POSTS

Leverage Social Media Ads to Boost Your Brand’s Visibility and Drive Results

Elevate Conversions with Expert Landing Page Optimization Strategies
